Hướng dẫn sử dụng và cấu hình Theme Newspaper 6.6.3 tuyệt đẹp cho website tin tức Wordpress – Sau khi chia sẻ theme Newspaper 6.6.3 bản quyền từ Themeforest, một số bạn nói rằng theme này đẹp và nhiều tính năng nhưng sử dụng khá khó khăn, phức tạp nên hôm nay mình sẽ viết bài này để hướng dẫn cách cài đặt, sử dụng và thiết lập/ cấu hình theme Newspaper 6.6.3.
Nên xem:
>> Give away theme Newspaper 6.6.3 bản quyền tuyệt đẹp từ Themeforest
Sơ lược các thành phần của theme Newspaper 6.6.3
Mình sẽ không giới thiệu lại về theme Newspaper nữa, nếu bạn nào chưa biết thì có thể đọc lại bài viết chia sẻ miễn phí theme Newspaper ở trên và download về để bắt đầu sử dụng 😀
Sau khi upload theme lên website (đừng hỏi mình cách upload theme lên như thế nào nhé! LOL), Newspaper nằm ngay trên menu chính của WordPress – ngay dưới menu Dashboard. Giao diện panel chính của theme như sau:

(1) Tab Welcome: Giới thiệu sơ lược về theme, tin tức về theme … (thực tế thì không ai quan tâm cái này :D)
(2) Tab Plugin: Các add-on plugin của theme, bạn cũng có thể nhìn thấy và cài đặt những plugin này trong phần quản lý Plugins của WordPress.
Lưu ý:
– Đa số các plugin này được cung cấp miễn phí cùng theo theme
– Bạn chỉ nên install các plugin cần thiết để site nhẹ, load nhanh hơn (ví dụ, mình đang install các plugin sau: Visual Composer, Revolution slider, tagDiv social counter)
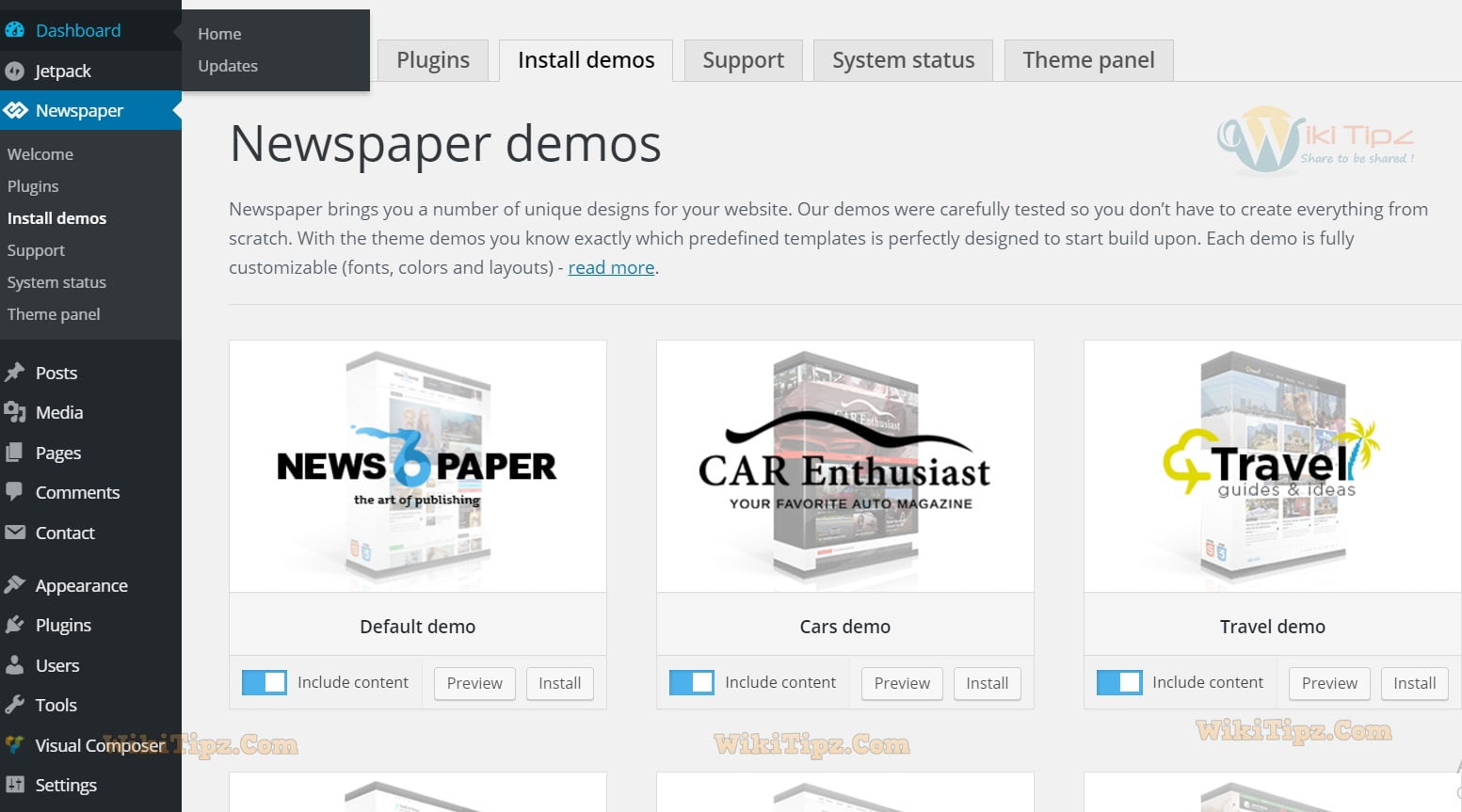
(3) Tab Install Demo: Chứa các mẫu giao diện của theme. Bạn có thể lựa chọn các mẫu yêu thích mẫu rồi Install vào, khi đó, website của bạn sẽ nhìn đúng như site mẫu bạn vừa chọn (lựa chọn: chỉ cài đặt setting hoặc cài đặt cà setting và content – nội dung các bài viết mẫu của tác giả theme)
Lưu ý:
– Bạn chỉ nên dùng chức năng này khi test vì nó sẽ post các bài viết mẫu => sau đó bạn phải mất công xóa tất cả các bài viết đó đi.
– Sau khi bạn đã sử dụng thành thạo theme này thì phần Install Demo này không còn ý nghĩa nữa!
(4) Tab Support: Các thông tin hỗ trợ khi sử dụng theme, bao gồm: tài liệu hướng dẫn sử dụng – Documentation (tất nhiên là viết bằng tiếng Anh); video hướng dẫn – Tutorial Video và diễn đàn hỗ trợ theme – Support forum
(5) Tab System status: Thông tin hệ thống, bao gồm:
- Thông tin theme (Theme config): tên theme, phiên bản…
- Thông tin cấu hình PHP (php.ini configuration): loại webserver (Server software); phiên bản PHP (PHP Version); và các cấu hình khác trong PHP, như: post_max_size, max_execution_time, max_input_vars…
- Thông tin WordPress and plugins: WP Home URL, WP Site URL, WP version (phiên bản WordPress đang sử dụng) , Caching plugin…
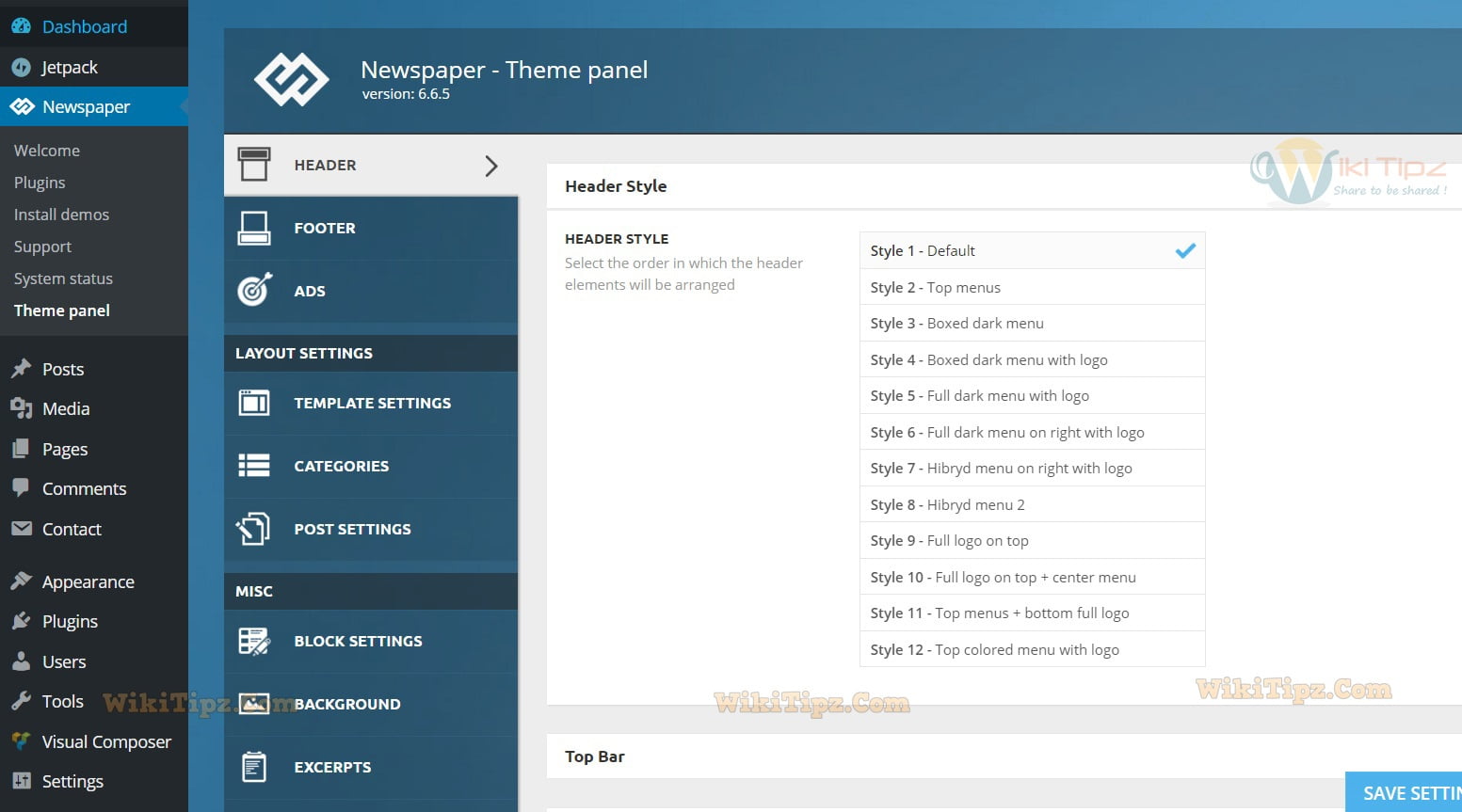
(6) Tab Theme panel: Đây là phần quan trọng nhất, chứa các thông tin cấu hình theme, thiết lập cho website của bạn. Mình sẽ giới thiệu chi tiết Tab Theme panel này ở bên dưới
Hướng dẫn sử dụng và cấu hình Theme Newspaper 6.6.3

Giao diện quản lý theme Newpaper (Theme panel) gồm các mục chính sau:
- Header: Các thiết lập cho phần header của website (topbar, top menu, logo, favicon…)
- Footer: Các thiết lập cho phần footer của website (bottom menu, copyright…)
- Ads: Quản lý ads (quảng cáo) cho website, hỗ trợ quản lý ads tập trung, shortcode ads, banner responsive và nhiều tùy chỉnh ads rất thuận tiện
- Template Setting: Cấu hình các template cho site, như: template của trang Page, của Category, Tag, Author, Breadcrumbs…
- Categories: Cấu hình tùy chỉnh cho riêng từng Category
- Post Setting: Cấu hình hiển thị cho Post (bài viết), bao gồm: chia sẻ, bài viết liên quan, featured image…
- Block Setting: Cấu hình các block mẫu của theme
- Background: Cấu hình ảnh nền (background) của website
- Excepts: Tùy chỉnh Except của bài viết, tùy chỉnh phần Trends…
- Translation: Chỉnh sửa các label (dịch), theme sử dụng tiếng Anh nên nếu sử dụng cho website tiếng Việt thì bạn nên dịch các label này, ví dụ: Comment = bình luận, author = tác giả…
- Theme Colors: Tùy chỉnh màu cho từng thành phần của website
- Theme Fonts: Tùy chỉnh font cho từng thành phần của website
- Custom Code: Các đoạn code (tùy chỉnh cao cấp) cho website, bao gồm: tùy chỉnh CSS – hỗ trợ công nghệ responsive, thêm các đoạn mã javascript, HTML…
- Analytics: Khu vực để bạn chèn mã Google Analytics vào website
- Social Networks: Cấu hình các social network của site (facebook, Google+, Twitter, Youtube và gần 20 social network phổ biến khác
- CPT & Taxonomy: Cấu hình các Taxonomy như Contact Form…
- Export and Import: Backup (Export) và Restore (Import) các thiết lập của bạn ở trên
Trong các phần trên thì Header, Footer, Ads, Custom Code, Social Networks là các mục gần như chắc chắn bạn phải thiết lập theo thông tin website của mình. Các mục còn lại thì tùy theo nhu cầu, có người dùng có người không dùng đến.
OK, tạm thời vậy (mỏi tay quá! :D). Cấu hình riêng chi tiết cho từng mục cũng khá rõ ràng, đơn giản (và nhiều phần). Nếu bạn nào chưa làm được thì có thể comment mình sẽ giải đáp thêm nhé!
Chúc các bạn thành công!





Dunglt
Chào ad:
Hiện máy mình không Intall sẵn trên host được mà phải install thủ công. Ad có link tải Plugin visual composer cho mình xin nhé.
Mình xin cảm ơn!
Wiki Tipz
Cái này mình install từ theme bạn nhé (ko dùng link download cùng ko install thủ công như bạn nói)
Drmon
Tớ cài bản 6.7 mà sao comen không hiện ra. Chỉ hiện địa chỉ và mail
Wiki Tipz
Cái này chắc phải kiểm tra mới biết, inspect trên trình duyệt Chrome hoặc dùng Firebug trên Firefox nhé bạn.
Nếu vẫn ko được thì gửi link site của bạn mình check cho nhé
đức
a ơi e hỏi chút là
1) nếu e import demo thì nó có ra các block từng chuyên mục nhưng làm sao để thêm các block khác nữa? (cái này chắc k phải widget)
2) nếu e ko import thi tùy chỉnh sao để có các block chuyên mục?
MMO Journey
Bạn vào edit Front Page nhé, ở đó bạn có thể thêm bớt, tùy chỉnh mọi thứ cho trang chủ
sree
Làm sao xóa cái chữ “Buy Now” ở footer và header vậy ? Mình xải bản 7.7 mới nhất mà tìm ko ra để xóa. AD biết chỉ giúp mình, thanks
chienbinhruoi
Mình cài xong nhưng cái block đầu tiên hình ảnh nó cứ bị đen phía dưới, có cách nào chỉnh ko bạn?
Phạm Trung Tình
Admin cho e hỏi với ạ. Em sử dụng thêm newspaper, nhưng nút back to top của em hiện không hoạt động. Giờ e muốn chỉnh sửa lại cho hoạt động thì làm như thế nào ạ?
MMO Journey
Chắc là bị conflct js rồi. Bạn xài luôn plugin Back to Top cho nhanh nhé.
truongnq39gmailcom
Xin chào Admin ! Tôi kinh doanh cho thuê xe du lịch tại TP.HCM và sử dụng theme Newspaper để seo, bởi vì đây là theme bán chạy số 1 nên chắc chắn cũng có nhiều thế mạnh. Website của tôi đây: thuexedulichtphcm (dot)vn/. Bác nào gặp khó khăn khi tùy chỉnh giao diện, cứ liên hệ tôi qua zalo nhé. Tôi tự nguyện hỗ trợ vì nó khá đơn giản. Xin cảm ơn !
thêm
May quá nhờ có bài viết mà mình làm được, xin cảm ơn