Hướng dẫn fix lỗi hiện thị CSS của Chrome trong bản update Chrome Version 39 ngày 22/11/2014 (Chrome Version 39.0.2171.71 m) – Ngày 24/11/2014, trở lại công việc sau 2 ngày nghỉ cuối tuần, như thường lệ, mình mở web ra thì giật mình với các menu nhảy lung tung, xuống dòng, xộc xệch… cứ tưởng bị lỗi gì. Tuy nhiên vào web bằng Firefox hoặc Cốc Cốc lại vẫn bình thường. Sau một hồi loay hoay tìm hiểu, thủ phạm đã bị tìm ra, đó là Chrome vừa update lên phiên bản 39.0.2171.71 m dẫn đến lỗi hiển thị này.

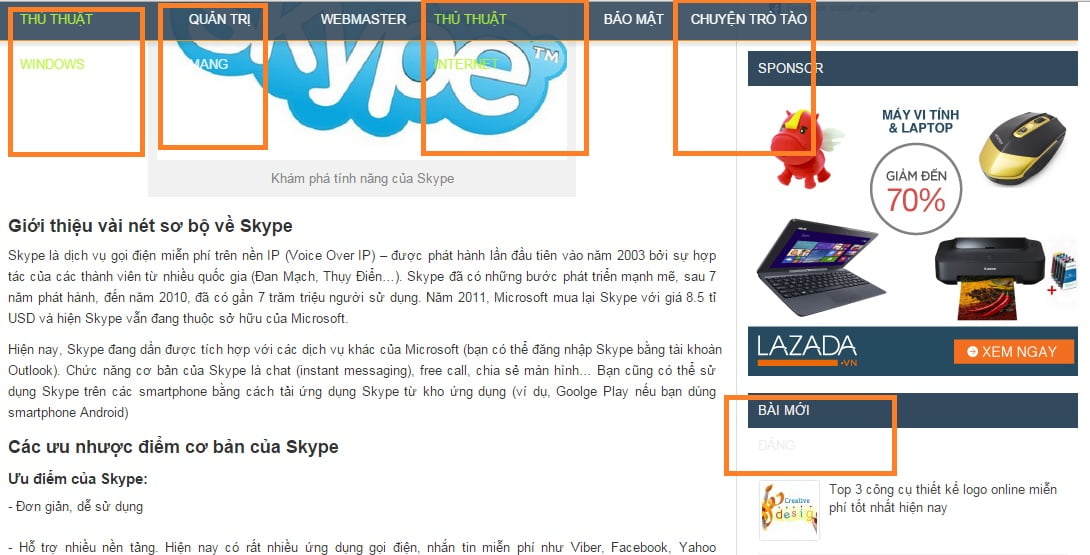
Hướng dẫn fix lỗi hiện thị CSS của Chrome trong bản update Chrome Version 39 ngày 22/11/2014
Sau gần nửa ngay lang thang tìm kiếm ở các diễn đàn webmaster trong và ngoài nước, thật may là cuối cùng đã tìm ra cách xử lý (khá đơn giản). Cách khắc phục lỗi (fix lỗi) hiển thị CSS trong Chrome như sau:
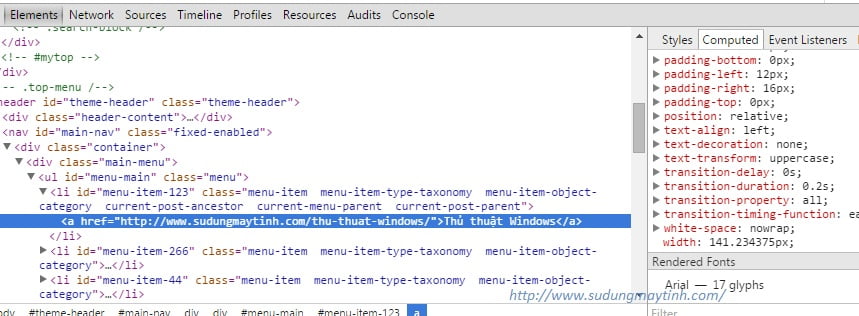
– Bước 1: Tìm tất cả các phần tử bị lỗi (thường là các menu, nút click có thuộc tính float:left)
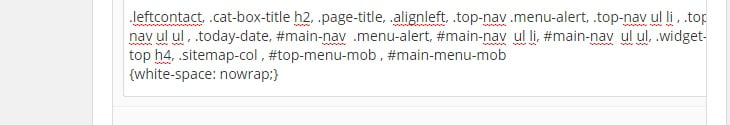
– Bước 2: Sửa custom CSS: Thêm đoạn mã sau vào sau đoạn float:left; đã tìm thấy (ở bước 1)
white-space: nowrap;
Tham số trên có ý nghĩa đại khái là không xuống dòng khi gặp khoảng trống (no -wrap text: thuộc tính quen thuộc nếu ai đã dùng EXCEL).
Nếu bạn có quá nhiều phần tử bị lỗi như vậy, tốt nhất là bạn nên thêm 1 đoạn mã mới thay vì phải sửa từng phần tử. Chẳng hạn như:

– Bước 3: Lưu lại và xem thành quả.
Kết luận
Theo đánh giá của bản thân mình thì đây chưa hẳn là lỗi của Chrome (mặc dù khi vào web bằng trình duyệt khác vẫn bình thường). Bản chất vấn đề là các trình duyệt web có sẵn những thuộc tính CSS mặc định, nếu source code của web thiếu một thuộc tính nào đó thì khi truy cập vào website từ trình duyệt, các thuộc tính CSS của trình duyệt sẽ được áp dụng.
Ngoài ra, các website khác của mình (sử dụng theme của nước ngoài) không bị lỗi, lỗi chỉ xảy ra với các theme mà mình đã tự customize => chắc là do mình gà rồi ! 😀 Không sao, có lỗi thì ta lại sửa.
Chúc các bạn thành công